在今天的文章中,我們要探討的主題為 Vue 3。Vue 3 為 Vue.js 帶來了一系列的新特性及改進,並且對於正在從 Vue 2 升級的開發者來說,Vue 3在使用上有一些不一樣的差異需要特別去注意。
Vue.js 官方團隊在2020/09/18 正式發佈了 Vue 3.0 的版本,Vue.js 開發團隊在盡量不變動 API 的前提下,對 Vue.js 進行了底層核心的重寫,對於 Vue 2.x 過去的幾個明顯缺點進行了重大的改進,並在此基礎上添加了一些更好用的新功能,因此 Vue 2.x 有九成以上的語法到了 3.0 以後仍可以直接繼續使用,可以將 Vue 3 視為 Vue 2.x 的增強版本。
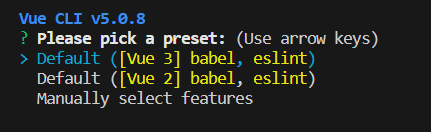
在新建專案時需要選取使用Vue3的框架

性能優化
Vue 3 通過使用虛擬DOM和更新策略的改進,提高了性能,它更快、更輕巧,並降低了內存消耗,可以擁有更流暢的應用程序,較不必擔心性能問題。
Composition API
Vue 3 引入了 Composition API,在當時是一個全新的API,使組件的代碼更具組織性和可重用性。相對於 Vue 2 的Option API,Composition API 更容易理解和維護,尤其是是在大型專案中。
更好的支持 TypeScript
Vue 3 提供了更好的 TypeScript 支持,包括內置的類型定義,使得在專案中使用 TypeScript 更加順暢,幫助減少潛在的錯誤。
Teleport
Vue 3 引入了 Teleport,可以幫助我們在 DOM 結構中輕鬆移動組件,能夠把 DOM 內容隨意傳送到畫面上任個地方,這在對話框或彈出式視窗等情境中非常有用。
Composition API 是 Vue 3 中引入的一種全新的方式來組織和重用組件的邏輯。它旨在解決 Vue 2 中使用Option API 時可能出現的一些問題,特別是當組件變得複雜或需要在多個組件之間共享邏輯時。以下是 Composition API 的一些主要特點:
更組織化的代碼
Composition API 允許將相關的代碼邏輯組織在一起,而不是按照選項(data、computed、methods 等)的方式散佈在不同的區塊中。使得代碼更加結構化及簡潔,易於理解和維護。
更好的重用性
Composition API 使得邏輯可以更容易地在多個組件之間共享和重用。您可以將邏輯抽取到自定義的函數或模塊中,然後在多個組件中引用它,這有助於避免代碼重複和維護成本。
靈活的組件組合
Composition API 允許您根據需要組合不同的功能,而無需繼承或混入。這使得組件的組合更加靈活,可以根據具體情況動態調整。
更好的 TypeScript 支持
Composition API 提供了更好的 TypeScript 支持,內置的類型提示使得在代碼中使用 TypeScript 更加順暢,有助於減少錯誤。
更容易測試
由於 Composition API 將邏輯模組化,測試變得更加容易。可以單獨測試邏輯模塊,而不必關心組件的生命週期或其他細節。
第一種寫法:使用<script>及export default { setup() { return{ } } }
需要將資料或是方法等等設置在setup()裡面,並且最後再return{}出會在畫面上用到的內容
<template>
<div>
<p>{{ message }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
// 定義資料
const message = ref('Hello, Composition API!');
// 定義方法
const increment = () => {
message.value += '!';
};
// 返回需要在模板中使用的資料和方法
return {
message,
increment,
};
},
};
</script>
第二種寫法:直接使用<script setup>
此種寫法不需要在程式外多包一層setup(),也不需要進行return{}的動作,可以使得程式碼更簡潔且易讀,在使用上更為容易
<template>
<div>
<p>{{ message }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script setup>
// 定義狀態
const message = ref('Hello, Composition API!');
// 定義方法
const increment = () => {
message.value += '!';
};
</script>
在Vue 3中Composition API是個最主要的改變,可以使的程式碼在撰寫時可以更簡潔、更容易理解。除此之外,Vue 3 也帶來了許多改進,包括性能優化及更好的 TypeScript 支持等等,開發者也可以嘗試將Vue 2轉換成Vue 3,將在使用上更為輕巧。
